How To Make Random Shapes In Photoshop

Create Your Ain Photoshop Custom Shapes
In this Photoshop tutorial, we're going to look at everything you need to know to create and work with custom shapes in Photoshop. There'southward a lot to cover, so nosotros're going to intermission things up into two parts. In Part 1, we'll wait at how to create a shape, how to define it as a custom shape, and then how to call it up and employ it whenever we demand it. In Part two, we'll await at how to collect and save multiple shapes into custom shape sets!
I came up with the idea for this tutorial after looking through a scrapbooking mag recently and coming across pages and pages of simple, set-made shapes, all packaged together neatly into different themes, that people could buy for ridiculously high prices, and I immediately thought, "Hey! Y'all could create these shapes in Photoshop for, like, Gratis!". You don't demand to be into digital scrapbooking, though, to benefit from knowing how to create your own custom shapes.
For one affair, creating them is merely plain fun! Creating a whole agglomeration of them and collecting them into unlike sets is even more fun! You can use custom shapes as decorations in digital scrapbooking pages, but you can besides use them in professional person blueprint piece of work. Or combine a custom shape with a vector mask to create really interesting photo borders! Before nosotros can exercise whatever of that, though, we first need to learn how to create them!
I more thing I should point out before we begin. Creating custom shapes involves using the Pen Tool. You can create them out of Photoshop's bones Shape tools, similar the Rectangle Tool or the Ellipse Tool, but unless y'all want to limit yourself to creating shapes that await like boxes or bicycle tires, you're going to need to use the Pen Tool. We cover how to utilise the Pen Tool in great detail in our Making Selections With The Pen Tool tutorial, and so nosotros won't exist going over all that stuff again here. Be sure to read through that tutorial commencement though if you're non familiar with the wacky globe of the Pen.
In this tutorial, we're going to create our custom shape by tracing around an object in an image. If yous have a natural talent for drawing and can depict your shape freehand without needing to trace around annihilation, great! There'south no difference between tracing an object or cartoon ane freehand and at that place's no benefit to either mode of doing information technology (other than bragging rights), but I personally find it easier to trace around objects (I accept no natural talents), and that's what we'll be doing here.
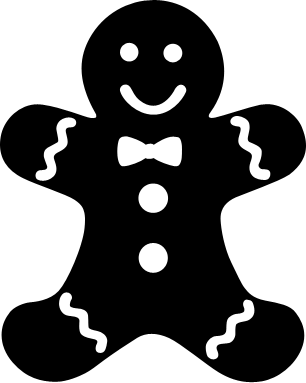
I'1000 going to plow Mr. Gingerbread Homo here into a custom shape:

Mr. Gingerbread Human being.
Let's get started!
Step 1: Select The Pen Tool
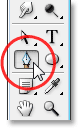
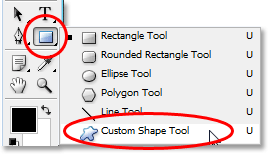
As I mentioned, you tin can create custom shapes in Photoshop using the bones Shape tools similar the Rectangle or Ellipse Tool, merely endeavour tracing our gingerbread man with those tools and you're likely to want to bite his head off (deplorable, just a little gingerbread man humour). What we really need is the Pen Tool, and then select it from the Tools palette:

Select the Pen Tool.
Y'all tin can also select the Pen Tool by pressing the letter P on your keyboard.
Step ii: Select The "Shape Layers" Option In The Options Bar
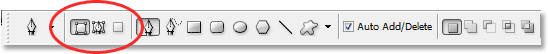
With the Pen Tool selected, await up in the Options Bar at the top of the screen. Over on the left, you'll see a group of three icons:

The three icons in the Options Bar which allow u.s. to select what we want to do with the Pen Tool.
These icons represent what you lot can practice with the Pen Tool. The icon on the right is grayed out, and that'due south because it'south merely available when nosotros have ane of the basic Shape tools selected (the Pen Tool and the Shape tools share most of the same options in the Options Bar). As nosotros saw in our "Making Selections With The Pen Tool" tutorial, the icon in the middle is used when we want to describe paths, merely that's non what we want to do hither. We want to use the Pen Tool to draw shapes, and for that, we need to select the icon on the left, which is the Shape layers icon:
Select the "Shape layers" icon to depict shapes with the Pen Tool.
The "Shape layers" choice is selected past default whenever you catch the Pen Tool so you probably won't need to select it yourself. It's a good idea though to check and make sure it'southward selected before you begin cartoon your shape.
I should point out here that there's no difference between drawing paths with the Pen Tool and drawing shapes with it. Both are created exactly the aforementioned style, by clicking to add together ballast points, and then dragging out direction handles if needed to create direct or curved path segments (again, see our Making Selections With The Pen Tool tutorial if you're unfamiliar with these terms). In fact, regardless of whether you're "officially" drawing shapes or paths, y'all're drawing paths. The difference is that with shapes, Photoshop fills the path with color, even as yous're cartoon information technology, which is what allows u.s.a. to see the shape.
This is actually going to create a bit of a problem for us, every bit we'll run into in a moment.
Pace 3: Brainstorm Drawing Your Shape
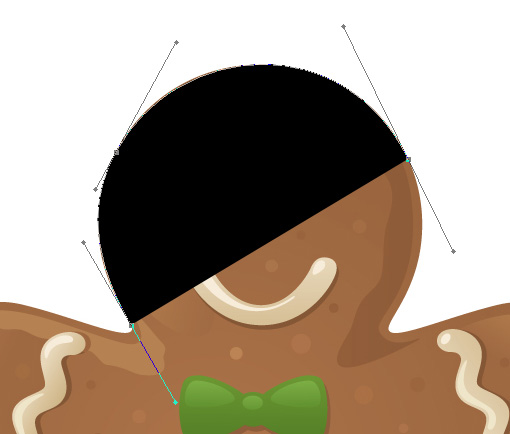
Now that nosotros have the Pen Tool selected along with the "Shape layers" option in the Options Bar, we tin begin tracing around the object. I'm going to first past tracing around the pinnacle of the gingerbread homo, clicking with the Pen Tool to identify anchor points and dragging out direction handles to create curved path segments effectually the side and peak of his head. We can see the anchor points and direction handles in the screenshot below, but find that we also accept a flake of a problem. Photoshop is filling the shape with the Foreground colour (mine is currently set up to blackness) equally I describe it, blocking the gingerbread homo from view:

Photoshop fills the shape with the Foreground color every bit you draw it, blocking the object from view.
We'll set up this problem next.
Step iv: Lower The Opacity Of The Shape Layer
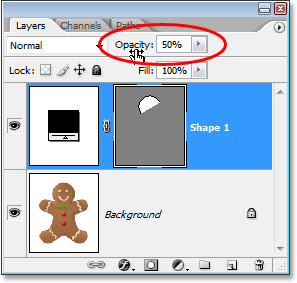
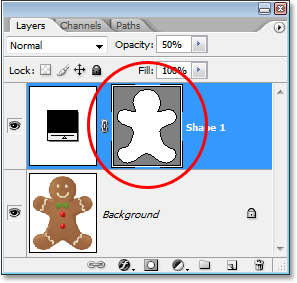
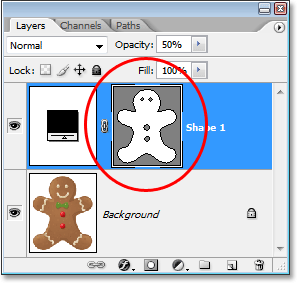
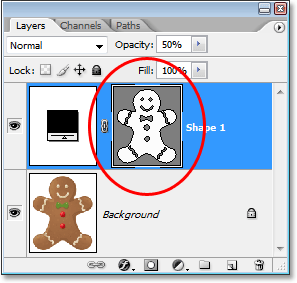
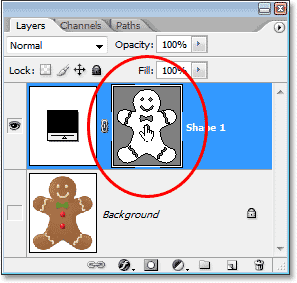
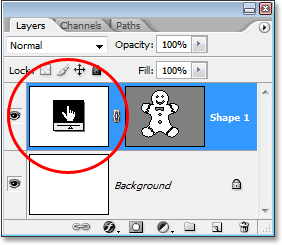
To fix the problem of Photoshop blocking our object from view as we try to trace around information technology, simply go to your Layers palette and lower the opacity of the shape layer. We can see here in my Layers palette that I currently have two layers - the Background layer on the bottom which contains my gingerbread man photograph, and the shape layer to a higher place it, named "Shape 1". I tin tell that the shape layer is selected because it's highlighted in blue, so to lower its opacity, all I need to do is go up to the Opacity option in the top right corner of the Layers palette and lower the value. I'thousand going to set up my opacity to about 50%:

Lower the opacity of the shape layer using the Opacity option in the height right of the Layers palette.
Now that I've lowered the opacity of the shape layer, I can see my gingerbread man hands through the shape color, which is going to arrive much easier to continue tracing around him:

The object is now visible through the shape color after lowering the shape layer'southward opacity.
Step v: Continue Tracing The Object
With the gingerbread man at present visible through the shape color, I can continue tracing around him with the Pen Tool until I've completed my initial shape:

The initial shape effectually the object is now complete.
If I expect at the shape layer in my Layers palette, I can now see the shape of the gingerbread man clearly divers:

The shape of the object is at present clearly visible in the Layers palette.
So far, so good. We've traced around the basic shape of the object, and depending on the shape you're using, this may exist enough. In my case though, my gingerbread human shape needs a bit more particular. At the very to the lowest degree, I remember we should include his optics and oral fissure in the shape, and probably even his bow tie and the two large buttons below it. So how do we add together these details to the shape? Uncomplicated. We don't! We subtract them from the shape!
We'll see how to do that adjacent!
Step 6: Select The Ellipse Tool
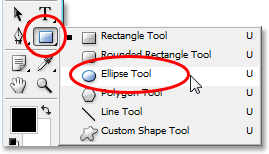
Let's start with his optics. We could select his eyes with the Pen Tool if we wanted, but since they're round, we'll exist able to select them more easily using the Ellipse Tool. Select the Ellipse Tool from the Tools palette. Past default, it's hiding behind the Rectangle Tool, so click on the Rectangle Tool, and so concord your mouse button downwardly for a 2nd or 2 until the wing-out menu appears, and so select the Ellipse Tool from the list:

Click on the Rectangle Tool in the Tools palette, then hold your mouse button down until the fly-out card appears and select the Ellipse Tool from the list.
Stride 7: Select The "Subtract From Shape Expanse" Option
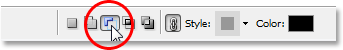
With the Ellipse Tool selected, look up in the Options Bar and you'll come across a series of icons grouped together that look like little squares combined in dissimilar ways. These icons allow us to do things like add a new shape to the current shape, subtract a shape from the current shape, or intersect one shape with another. Click on the third icon from the left, which is the Subtract from shape area icon:

Click on the "Subtract from shape area" icon in the Options Bar.
Step eight: Drag Out Shapes To Subtract Them From The Initial Shape
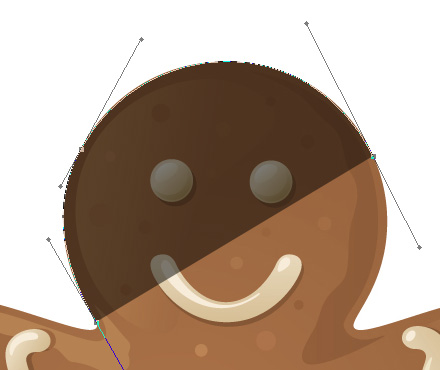
Now that we have the "Subtract from shape area" option selected, we can begin adding little details to our shape by substantially cut holes out of information technology. I'm going to begin by dragging an elliptical shape around his left center:

Dragging an elliptical shape around the left heart.
When I release my mouse button, the elliptical shape effectually the eye is instantly subtracted, or "cutting out", from the initial shape, creating a hole for the heart. The left centre from the original image on the Background layer beneath it is now showing through the hole:

The left eye has now been "cut out" of the initial shape, allowing the eye from the original image below it to testify through.
I'll do the same matter for the right heart. Get-go, I'll drag an elliptical shape around it:

Dragging an elliptical shape effectually the correct eye.
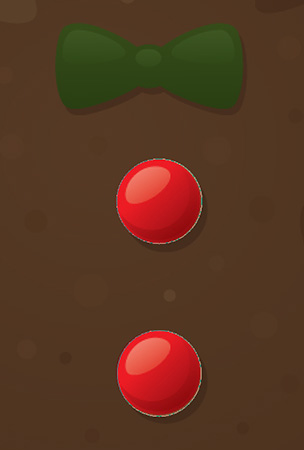
And as soon as I release my mouse button, a second circular pigsty is cutting out of the initial shape, creating the second centre, once again allowing the original prototype below it to show through:

A second hole is now cut out of the initial shape, creating the 2d eye.
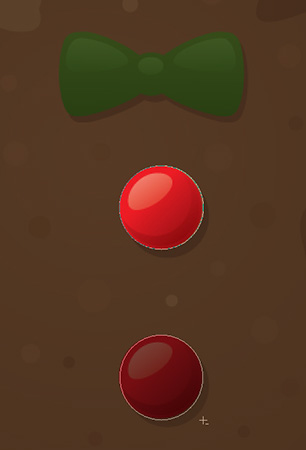
Since the two buttons below his bow tie are also circular, I tin employ the Ellipse Tool to cut them out of my shape as well. First, I'll drag a shape around the superlative push:

Dragging an elliptical shape around the top push button.
Releasing my mouse button subtracts the shape from the initial shape, creating a pigsty for the push button and allowing the image beneath it to show through:

A second pigsty is now cut out of the initial shape, creating the second eye.
And now I'll practice the same thing for the bottom button, first dragging my shape around information technology:

Dragging an elliptical shape effectually the bottom push button.
And when I release my mouse button, a 4th pigsty is created in the initial shape:

Both buttons accept now been cut out of the initial shape.
If I await at my shape layer'due south preview thumbnail in the Layers palette at this point, I can see the 2 holes for the optics and the two holes for the buttons that I've cut out of the shape:

The shape layer's thumbnail at present shows the holes cut out of the shape for the optics and buttons.
We're going to switch back to the Pen Tool to add the remaining details to the shape next!
Step 9: Subtract Whatsoever Remaining Details From The Shape Using The Pen Tool
I'm going to switch back to my Pen Tool at this indicate because I have a few more details I desire to add together to my shape that I won't be able to select with the Ellipse Tool.
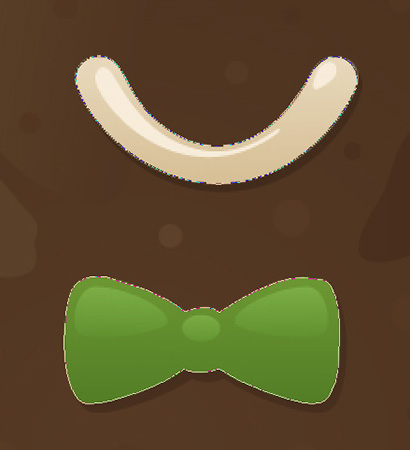
I want to add his mouth to the shape, as well as his bow tie, then with my Pen Tool selected and the "Decrease from shape area" selection all the same selected in the Options Bar, I'grand but going to trace around his mouth and bow tie to subtract them from my initial gingerbread man shape.
Here, we can come across the paths I've drawn around them, along with the original gingerbread human image showing through the holes I've created:

The oral fissure and bow tie accept now been cut out of the intial gingerbread man shape using the Pen Tool.
Let'southward finish off our gingerbread man shape by subtracting those squiggly rows of icing sugar from his artillery and legs. Again, I'll utilise the Pen Tool for this. Here, I'grand drawing a path around the icing sugar along his left arm, and we can run across the shape of the icing sugar being cut out of the initial shape as I become:

Subtracting the row of icing sugar forth his left arm with the Pen Tool.
I'll stop tracing around this one, and so trace effectually the other three besides until all four rows of icing sugar have been subtracted from my initial shape:

The rows of icing sugar along his arms and legs have now been subtracted from the initial shape.
If nosotros await once more at the shape layer's thumbnail in the Layers palette, nosotros can see more than clearly that all four rows of icing sugar, along with his eyes, rima oris, bow tie, and buttons, have now been cut out of the shape:

The shape layer thumbnail in the Layers palette showing all the details that accept been cut out of the initial gingerbread human shape.
At this point, I'd say the gingerbread human shape is complete! We've used the Pen Tool to trace effectually the outside of him, creating our initial shape, and and then we used a combination of the Pen Tool and the Ellipse Tool, along with the "Subtract from shape expanse" option, to cut out all the smaller details in the shape.
Step 10: Increase The Opacity Of The Shape Layer Back To 100%
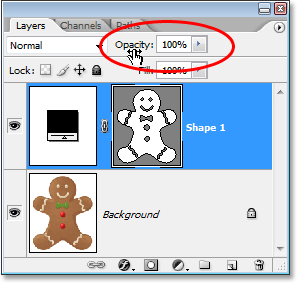
Now that nosotros're washed tracing around the different parts of our object, we no longer need to run into the original image through the shape, then go dorsum to the Opacity option in the pinnacle right corner of the Layers palette and set the opacity value dorsum to 100%:

Increase the opacity of the shape layer back to 100%.
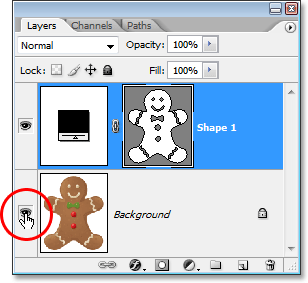
I'm as well going to hide my Background layer temporarily by clicking on its Layer Visibility icon (the "eyeball" icon) then we can run into merely the shape past itself against a transparent background. You lot don't accept to hide your Background layer if yous don't want to. I'g only doing this to make it easier for us to see the shape itself:

Clicking on the "Layer Visibility" icon for the Background layer to hibernate it temporarily from view.
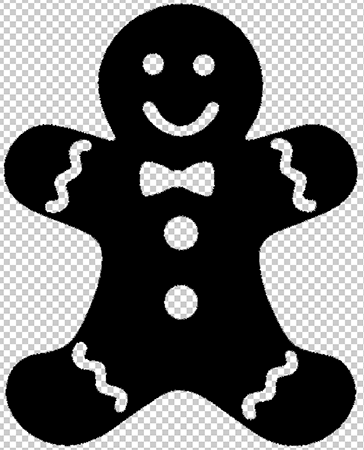
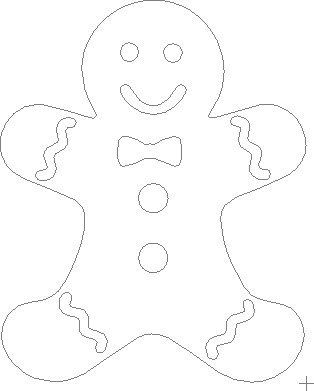
With my original image on the Background layer now subconscious and the opacity value of my shape layer set up dorsum to 100%, hither'south the gingerbread man shape I've created:

The completed gingerbread man shape, showing against a transparent background.
Later all that work, we have our shape! Nosotros're not done yet though. We still need to ascertain it as a Custom Shape, and we'll see how to do that next!
Step 11: Ascertain The Shape As A Custom Shape
To define our shape as a Custom Shape, beginning make sure your shape layer is selected in the Layers palette. As well, y'all'll need to make certain that the shape layer's preview thumbnail is selected. Y'all tin tell that it'southward selected because it will have a white highlight border effectually it, and y'all'll also be able to meet your path outlines around your shape in the certificate. If the preview thumbnail does non have a highlight border around it and you can't meet your path outlines, simply click on the thumbnail to select it:

Click directly on the shape layer's preview thumbnail to select it if needed.
Note: If y'all ever need to hibernate the path outlines around your shape, but click on the shape layer's preview thumbnail over again to deselect it.
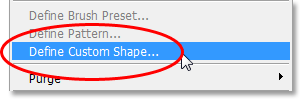
With the shape layer and its preview thumbnail selected, get upwardly to the Edit carte at the top of the screen and select Define Custom Shape:

Go to Edit > Define Custom Shape.
Photoshop will popular upwards the Shape Proper name dialog box, asking you to enter a name for your shape. I'one thousand going to telephone call my shape "Gingerbread Human being":

Enter a proper noun for your shape into the "Shape Name" dialog box.
Click OK when you lot're done to exit out of the dialog box, and your Custom Shape is now ready for activeness! You tin can shut out of your Photoshop document at this point since we're done creating and saving our shape. Now we're going to see where to observe information technology and how to use it!
Pace 12: Open up A New Photoshop Certificate
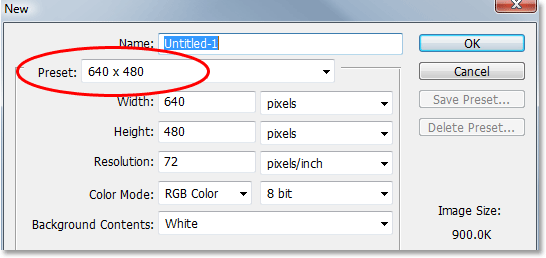
Open a new bare Photoshop certificate by going upwards to your File menu at the height of the screen and choosing New.... This brings upwardly the New Certificate dialog box. For the purpose of this tutorial, you can choose any size yous desire for your document. I'm going to cull 640x480 pixels from the Preset card:

Create a new bare Photoshop document.
Step thirteen: Select The Custom Shape Tool
With your new bare Photoshop document open, select the Custom Shape Tool from the Tools palette. By default, it'due south hiding behind the Rectangle Tool, so click on the Rectangle Tool, then agree your mouse button down for a second or two until the fly-out menu appears, and so select the Custom Shape Tool from the list:

Click on the Rectangle Tool, then hold your mouse button down until the fly-out carte appears, and then select the Custom Shape Tool.
Step 14: Select Your Custom Shape
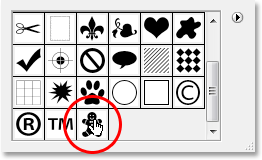
With the Custom Shape Tool selected, right-click (Win) / Command-click (Mac) anywhere within your Photoshop certificate. You'll see the Shape selection box appear, allowing you to select any of the currently bachelor Custom Shapes. The shape you only created volition appear equally the very last shape in the selection box. Simply click on it'south trivial thumbnail to select information technology:

"Right-click" (Win) / "Command-click" (Mac) anywhere inside the certificate to access the Shape selection box, then click on your Custom Shape's thumbnail to select the shape.
Step 15: Drag Out Your Shape
With your Custom Shape selected, but click inside the certificate and drag out the shape! To constrain the proportions of the shape as you drag so yous don't accidentally distort the look of information technology, hold down your Shift key every bit y'all drag. You can also hold down your Alt (Win) / Selection (Mac) key if you want to elevate the shape out from its eye. If you need to reposition your shape as you lot're dragging, simply hold down your spacebar, drag the shape into its new location, and then release your spacebar and continue dragging out the shape.
As you're dragging out the shape, you'll encounter only the basic path outline of the shape appearing:

The bones path outline of the shape appears equally you're dragging out the shape.
When you're happy with the size and location of the shape, but release your mouse push and Photoshop fills the shape with your current Foreground color (mine happens to exist set to black):

Release your mouse push and Photoshop fills the shape with color.
We're going to end things off by looking at how to change the colour of our shape, along with how to resize and rotate it, next!
Footstep xvi: Double-Click On The Shape Layer's Thumbnail To Change The Shape Color
There'southward no need to worry about the colour of your shape when you're dragging it out and calculation it to your document. Photoshop will automatically fill the shape with whatsoever color you lot currently accept selected as your Foreground color, but if you want to modify the shape's color at any time, just double-click on the shape layer'south thumbnail. Non the shape preview thumbnail on the right (which is technically chosen a vector mask thumbnail). You want the thumbnail on the left, the i that looks like a color swatch with a little slider bar underneath. Double-click on it to alter the shape's color:

Double-click on the shape layer's thumbnail (the colour swatch thumbnail) on the left to alter the shape's color.
This volition bring upwardly Photoshop's Color Picker. Choose a new color for your shape with the Color Picker. I'chiliad going to choose a brown color for my gingerbread homo:

Utilise the Color Picker to choose a new color for your shape.
Click OK when yous're done to get out out of the Colour Picker, and the new color is applied to your shape:

The colour of the shape has now been changed.
You lot can change the color of your shape whenever you need to, and as many times equally you desire!
Pace 17: Resize The Shape If Needed With Free Transform
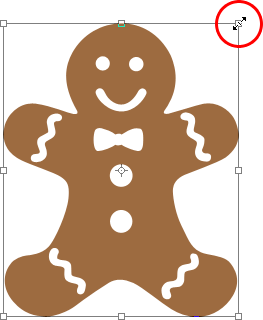
Color isn't the only thing you don't have to worry most with shapes. 1 of the bully things nigh working with shapes in Photoshop is that they use vectors instead of pixels, which means y'all're free to change the size of them whenenever you lot desire, as often every bit you lot want, without any loss of epitome quality! If you decide yous demand to brand your shape larger or smaller at any time, simply select the shape's layer in the Layers palette, then use the keyboard shortcut Ctrl+T (Win) / Command+T (Mac) to bring upwards Photoshop's Free Transform box and handles around the shape. Resize the shape by dragging whatever of the corner handles. Hold down Shift equally you elevate the handles to constrain the proportions of the shape, once again then yous don't accidentally misconstrue the expect of it. You can also hold down Alt (Win) / Option (Mac) every bit you elevate the handles to resize the shape from it'due south center:

Resize the shape by dragging any of the Free Transform handles.
To rotate the shape, simply move your mouse anywhere outside of the Free Transform box, then click and drag your mouse to rotate it:

Click and elevate your mouse anywhere outside of the Costless Transform box to rotate the shape.
Press Enter (Win) / Return (Mac) when you're done to accept the transformation and go out out of Free Transform.
You tin add every bit many copies of your custom shape as you like to your document, changing the color, size and rotation of each one equally needed. Each copy of the shape will appear as its own separate shape layer in the Layers palette. Here, I've added several more than copies of my Gingerbread Human being shape to my certificate, each one set to a unlike color, size and angle. Find how no matter what size y'all make them, they always retain their sharp, crisp edges:

Add as many copies of your custom shape as yous like to your design, changing the color, size and angle of each one.
And at that place we have it! Nosotros've created an initial shape by tracing around an object with the Pen Tool. Nosotros "cut out" little details in our shape using a combination of the Pen Tool and the Ellipse Tool, both ready to the "Decrease from shape area" choice in the Options Bar. We saved our shape as a Custom Shape using the "Ascertain Custom Shape" option in the Edit carte du jour. We so created a new Photoshop document, selected the "Custom Shape Tool", selected our shape from the Shape selection box, and dragged out our shape within the certificate. Finally, nosotros saw how to change the color, size and bending of the shape whatsoever time nosotros want!
Where to go adjacent...
That covers the nuts of how to create and use Custom Shapes in Photoshop, and that brings united states of america to the end of Part 1 of our "Custom Shapes For Digital Scrapbooking" tutorial. In Function 2, nosotros'll look at how to gather up multiple shapes nosotros've created and save them as Custom Shape sets! Visit our Photoshop Basics section for more Photoshop topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/custom-shapes/
Posted by: silerpromp1938.blogspot.com

0 Response to "How To Make Random Shapes In Photoshop"
Post a Comment